
2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design
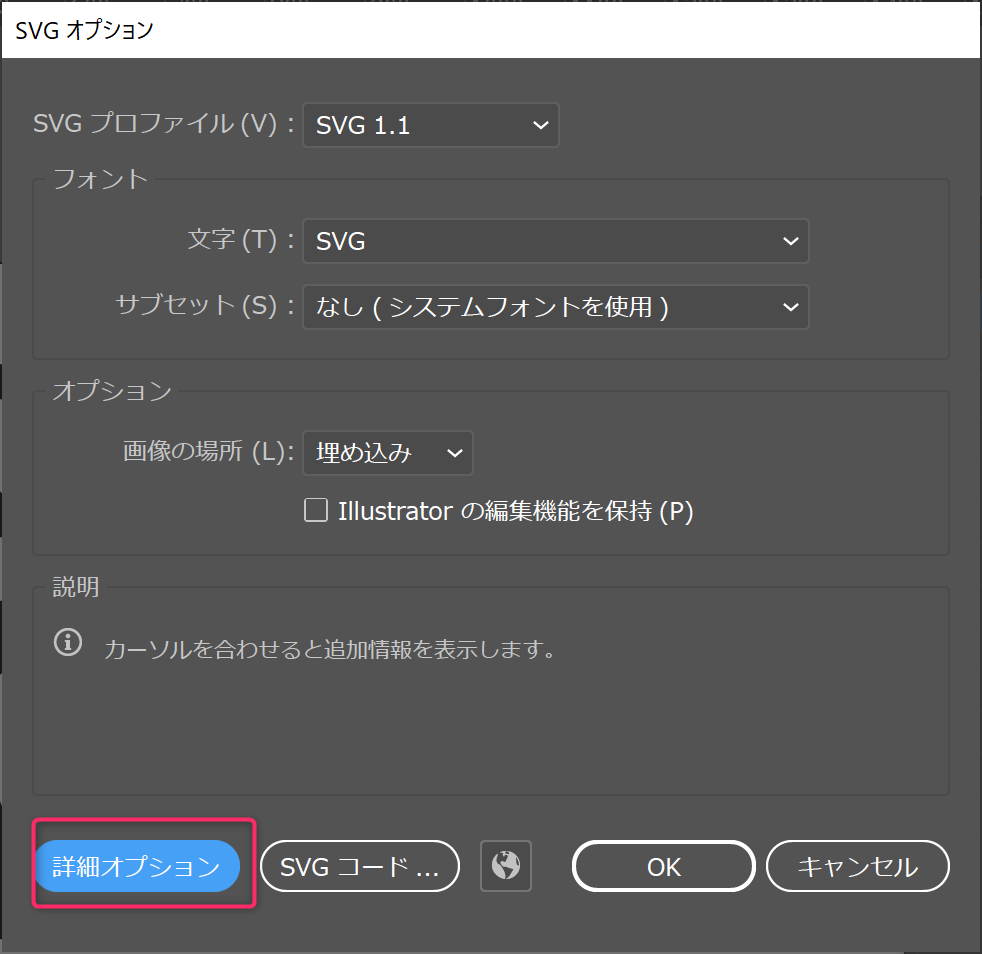
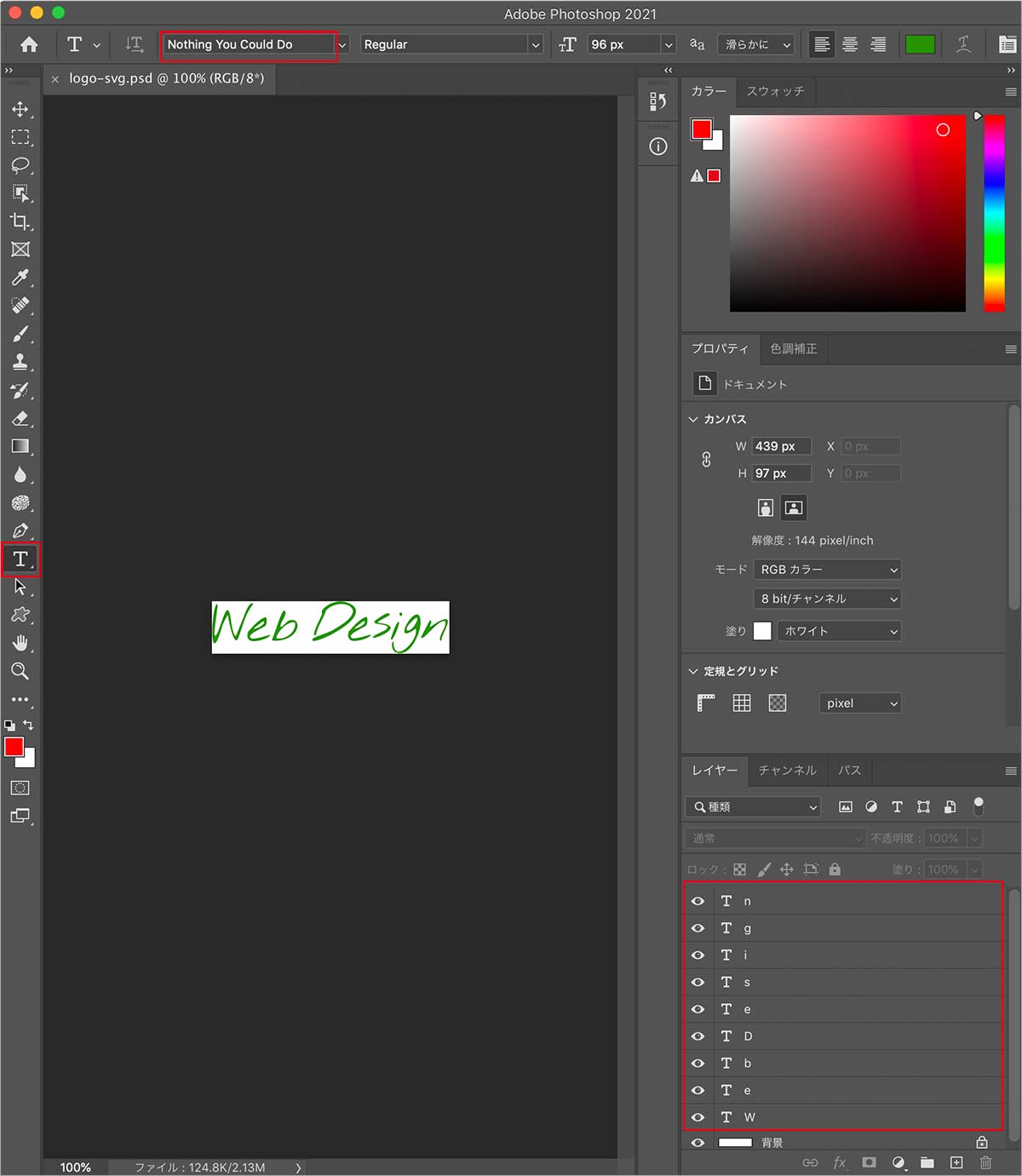
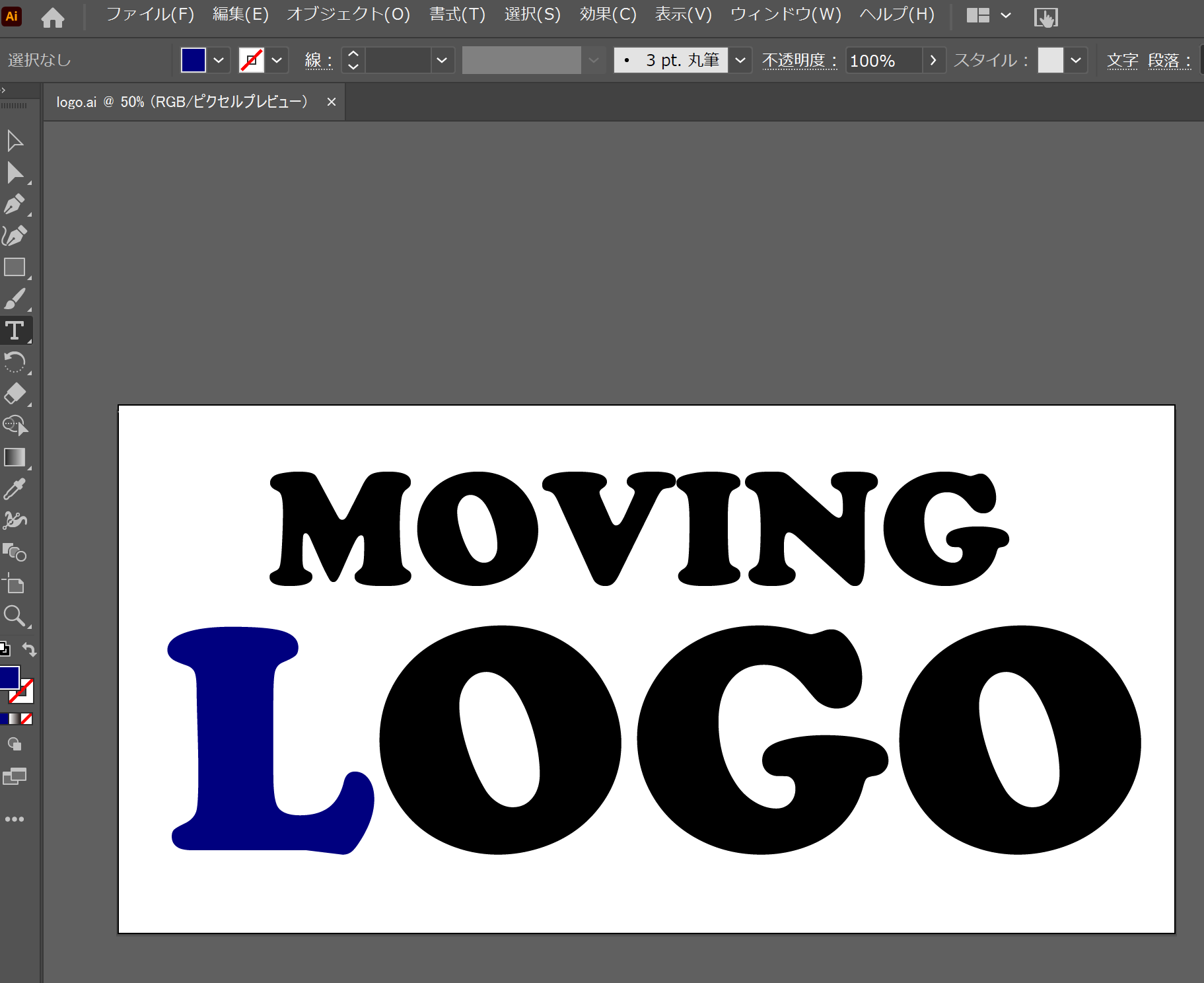
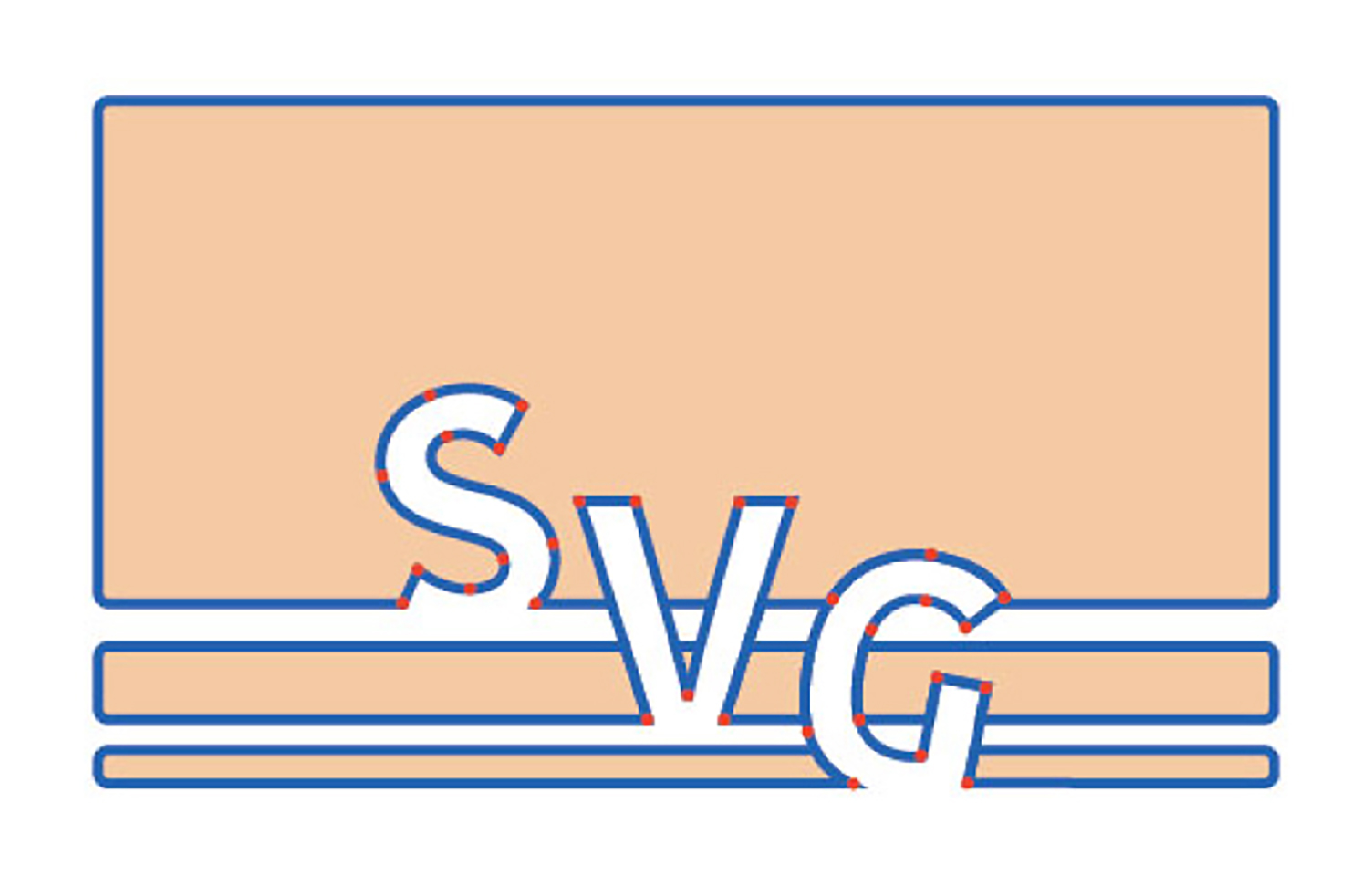
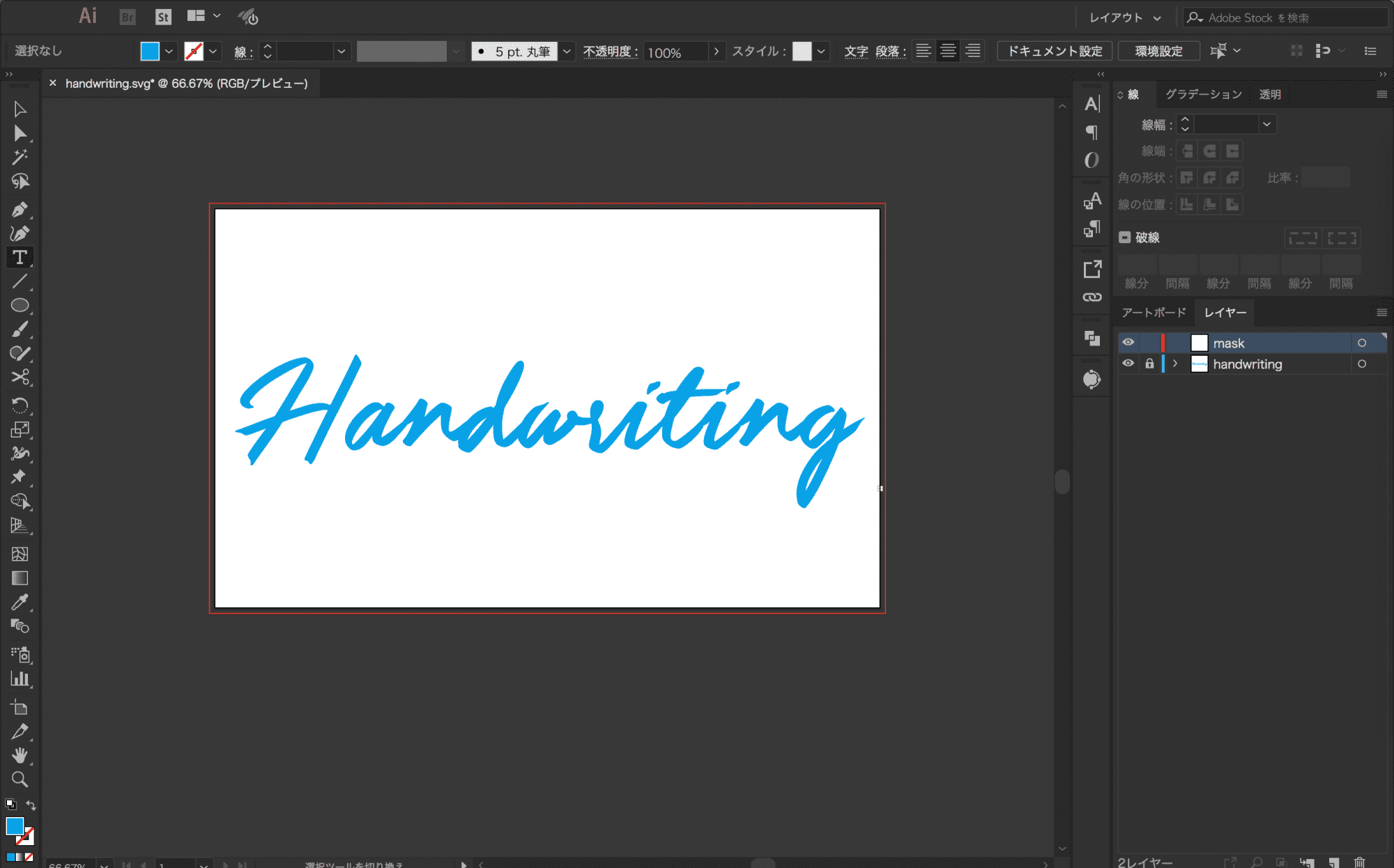
アニメーションできる PhotoshopやFlashでgifアニメーション作らずとも、CSSやjavaScriptで動きを付けれます。 See the Pen QpBXPL by webnaut on CodePen 具体的な作り方とポイントを紹介 それではsvgアイコンを作る際のポイントを見ていきましょう。 SVGロゴ sketchやIllustratorなどで作成したロゴデータを準備します。 (sketchで書き出したSVGでも対応出来ますが、classや色の指定がIllustratorの方が楽なのでIllustratorの方がオススメです。 ) sketchの場合はExportで、Illustratorの場合は別名保存でSVGデータを用意します。 その際、テキストデータはアウトライン化しておいてください。 Vivusjs SVGのパスアニメーショ
Svg ロゴ アニメーション
Svg ロゴ アニメーション- アニメーションを設定したSVGを1つのファイルとして利用するためには、CSSの記述をSVG内に記述するすることで解決できます。 上記デモのように、CSSをSVG内に記述すれば、アニメーションが実装されたSVGファイルが出来上がります。 ソースコードをそのまま記述しても利用可能ですし、SVGファイルをimgタグで指定することでも利用可能です。 ソースコードを直接記述SVG 画像と CSS アニメーションで簡単なロゴアニメーションを作成する方法です。アニメーションでは SVG の strokedashoffset と strokedasharray 属性の値を変化させます。path の長さを取得する方法や Safari での注意点など。

Svg ファイルを使ってロゴを動かしてみよう ココロゴ
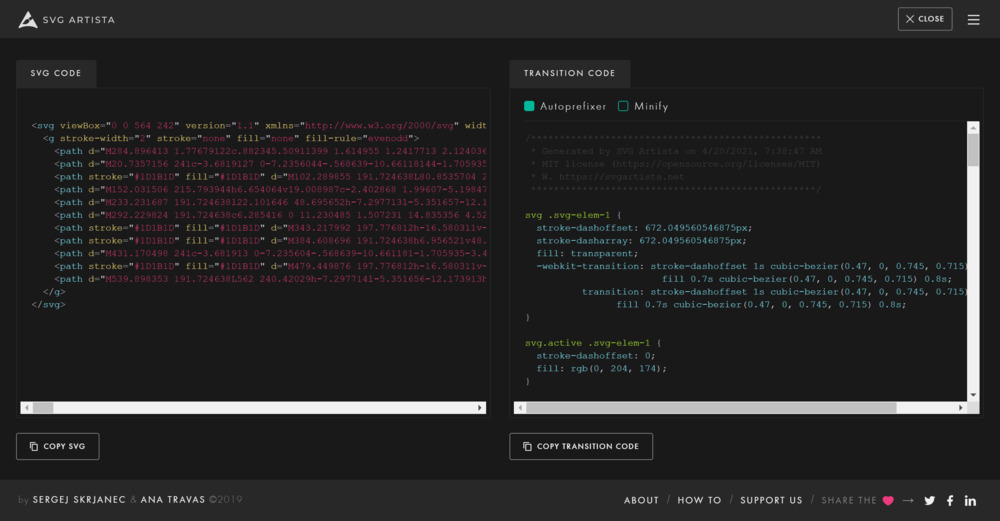
SVGのアニメーション mkasumicom CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。 SVGでア mkasumicom CSSについて、もっと知りたい方はこちらの本がおすすめです。 とても丁寧に書かれていてCSSをSVG Artista is a free tool that helps you easily create amazing SVG drawing animations by animating stroke and fill properties of your SVG graphicsもし、HTML内に直接 を埋め込む場合には 内にCSSを書くのではなく、外部のCSSファイルにスタイルを記載する方がいいかと思いますが、今回はSVGファイルにCSS(アニメーション)を含めることでそれ単体で完了できる形で作成したいと思います。 上のコードでは使用されてはいませんが、この後SVGにアニメーションをつける際に使用します。 SVGにアニメーションをつけ
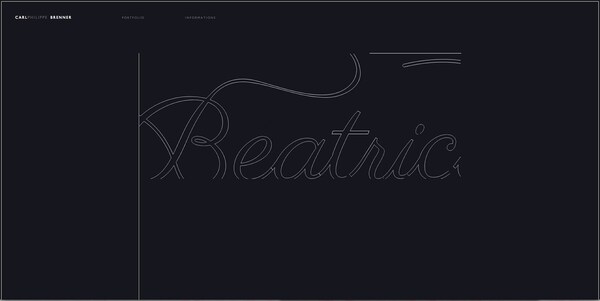
Bayleys animated logo (SVG) Animated Stack Overflow logo (pure CSS) Animated Pixel Logo (Canvas/js) Subvisual –次に、ロゴのSVG画像をIllustratorなりで用意して、さっきの Lazy Line Painter のコンバーターに放り込む。 これでSVGから線画のアニメーションを生成してくれる。 こういう js が生成されると思う。 strokepath にある "duration" の数値がアニメーション速度なのでSee the Pen 416手書き風ロゴアニメーション by 動くWebデザインアイディア帳 on CodePen 「Result」下のRerunを押して動きを確かめてね!↑ 動きを実現する仕組み vivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクしたアニメーション
Svg ロゴ アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 | Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |  Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
「Svg ロゴ アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中 |
そのSVGを、JavaScript(jQueryを含む)やCSSを使ってアニメーションさせたものを、SVGアニメーションと呼びます。 Case1 企業ロゴマークにリッチな登場感を与えるSVGアニメーション Webサイトの顔となるメインイメージに、企業ロゴマークを使用して欲しいという要望があったが、そのまま使うとどうも寂しくなってしまう。 そんなお悩みをSVGアニメーションで解決します! 参考予Carbon LDP Animated Logo;
Incoming Term: svg ロゴ アニメーション, svg アニメーション ローディング ロゴ,



0 件のコメント:
コメントを投稿